This example shows how to:
- Create escrow payments that become available at a specified time and expire at a specified time.
- Finish an escrow payment.
- Retrieve information on escrows attached to an account.
- Cancel an escrow payment and return the XRP to the sending account.
Download and expand the Modular Tutorials archive.
To get test accounts:
- Open
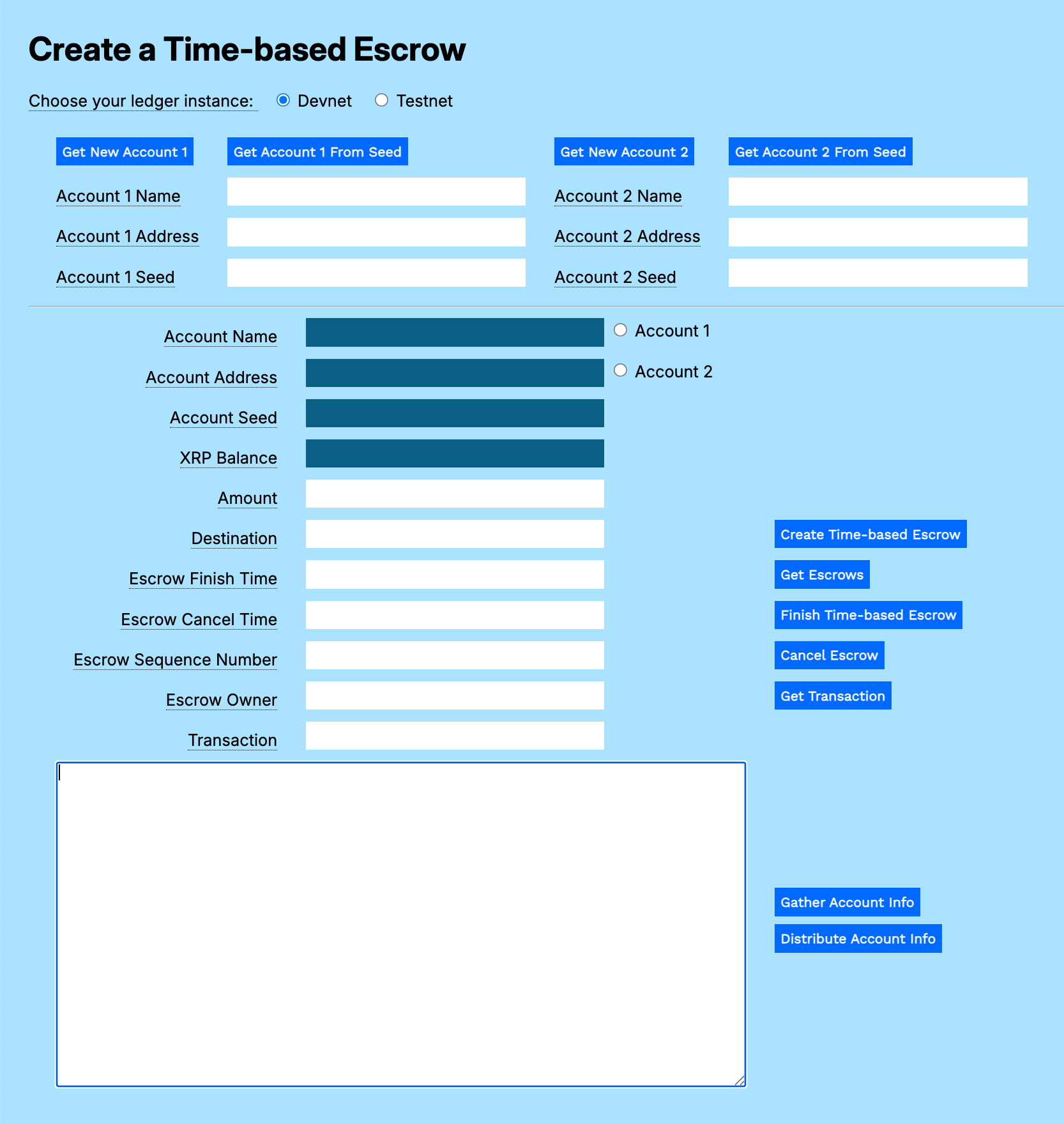
create-time-based-escrows.htmlin a browser - Get test accounts.
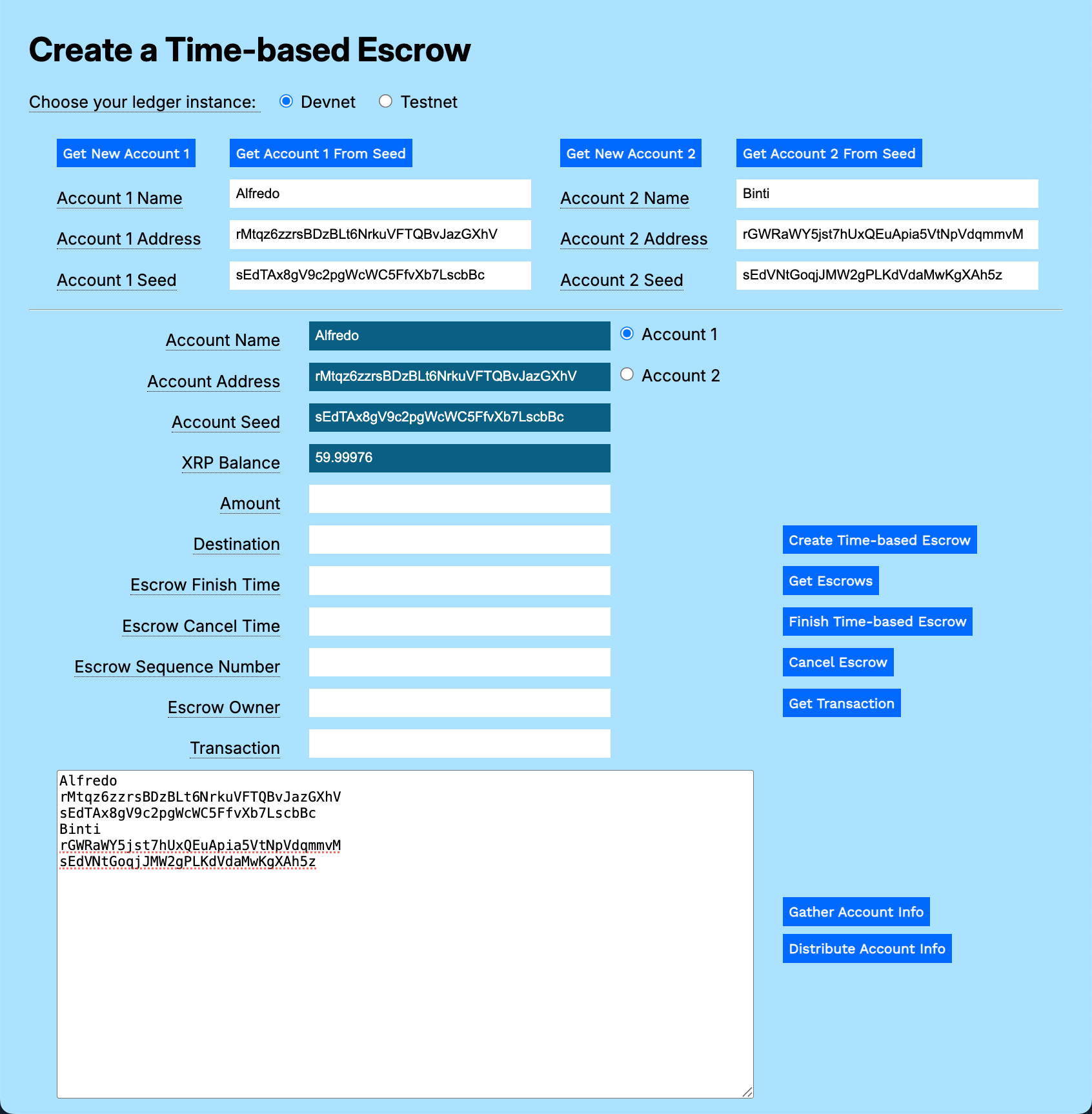
- If you copied the gathered information from another tutorial:
- Paste the gathered information to the Result field.
- Click Distribute Account Info.
- If you have an existing account seed:
- Paste the account seed to the Account 1 Seed or Account 2 Seed field.
- Click Get Account 1 from Seed or Get Account 2 from Seed.
- If you do not have existing accounts:
- Click Get New Account 1.
- Click Get New Account 2.
- If you copied the gathered information from another tutorial:
You can create a time-based escrow with a minimum time to finish the escrow and a cancel time after which the funds in escrow are no longer available to the recipient. This is a test harness: while a practical scenario might express time in days or weeks, this form lets you set the finish and cancel times in seconds so that you can quickly run through a variety of scenarios. (There are 86,400 seconds in a day, if you want to play with longer term escrows.)
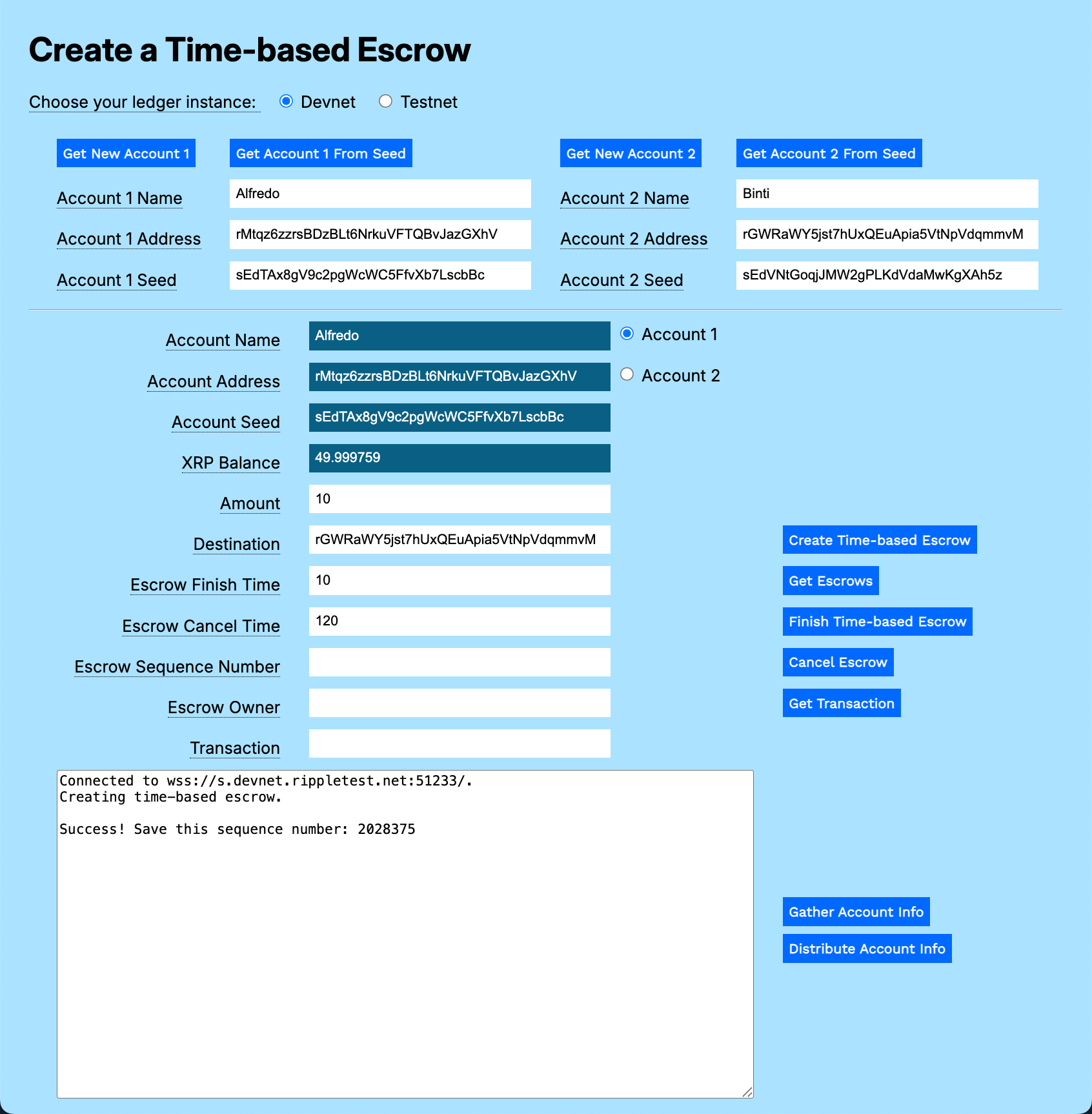
To create a time-based escrow:
- Enter an Amount to transfer. For example, 10.
- Enter the Destination. (For example, the Account 2 address.)
- Set the Escrow Finish Time value, in seconds. For example, enter 10.
- Set the Escrow Cancel Time value, in seconds. For example, enter 120.
- Click Create Time-based Escrow.
- Copy the Sequence Number of the escrow called out in the Standby Result field.
The escrow is created on the XRP Ledger instance, reserving 10 XRP plus the transaction cost. When you create an escrow, capture and save the Sequence Number so that you can use it to finish the escrow transaction.
The escrow finish and cancel times are expressed in seconds here to let you experiment with scenarios where the escrows are outside the time constraints. In practice, escrow times might be expressed in days, weeks, months, or years.
The recipient of the XRP held in escrow can finish the transaction any time within the time window after the Escrow Finish date and time but before the Escrow Cancel date and time. Following on the example above, you can use the Sequence Number to finish the transaction once 10 seconds have passed.
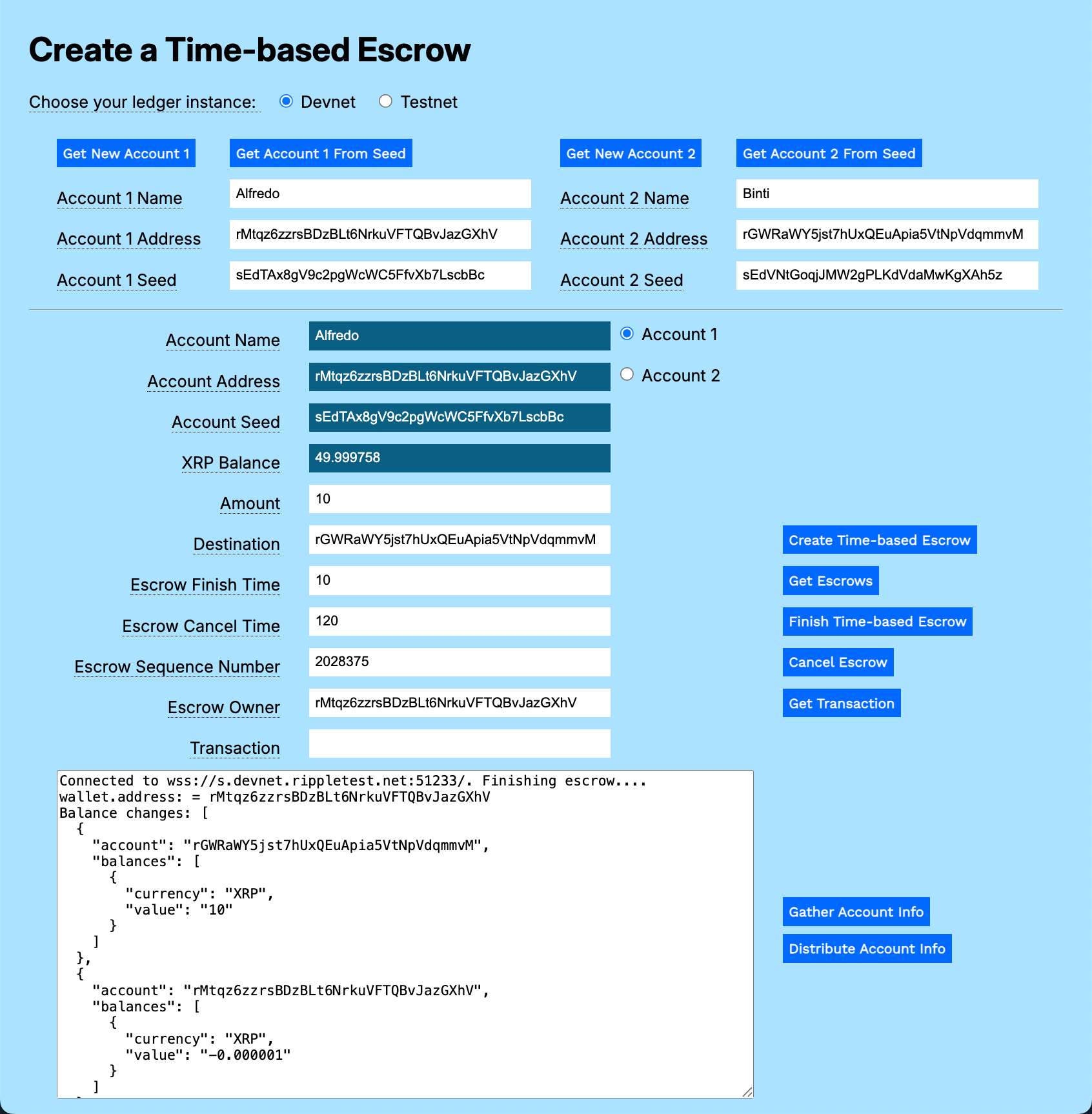
To finish a time-based escrow:
- Paste the sequence number in the Operational account Escrow Sequence Number field.
- Copy and paste the address that created the escrow in the Escrow Owner field.
- Click Finish Time-based Escrow.
The transaction completes and balances are updated for both the Standby and Operational accounts.
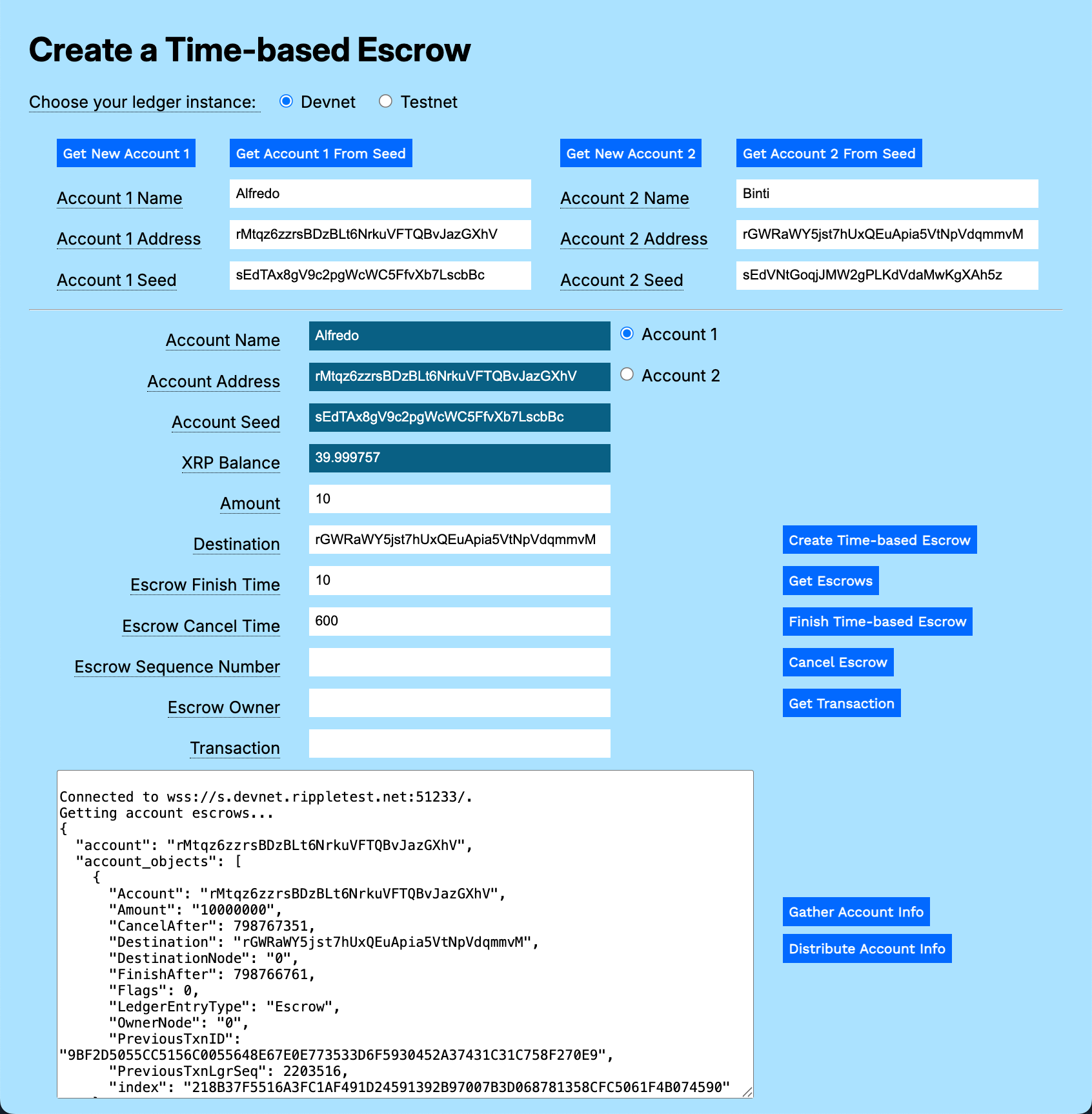
Click Get Escrows for either the Standby account or the Operational account to see their current list of escrows. If you click the buttons now, there are no escrows at the moment.
For the purposes of this tutorial, follow the steps in Create Escrow, above, to create a new escrow transaction, perhaps setting Escrow Cancel (seconds) field to 600 seconds to give you extra time to explore. Remember to capture the Sequence Number from the transaction results.
Click Get Escrows.
When the Escrow Cancel time passes, the escrow is no longer available to the recipient. The initiator of the escrow can reclaim the XRP, less the transaction fees. If you try to cancel the transaction prior to the Escrow Cancel time, you are charged for the transaction, but the actual escrow cannot be cancelled until the time limit is reached.
You can wait the allotted time for the escrow you created in the previous step, then use it to try out the Cancel Escrow button
To cancel an expired escrow:
- Enter the sequence number in the Escrow Sequence Number field.
- Enter the address of the account that created the escrow in the Escrow Owner field.
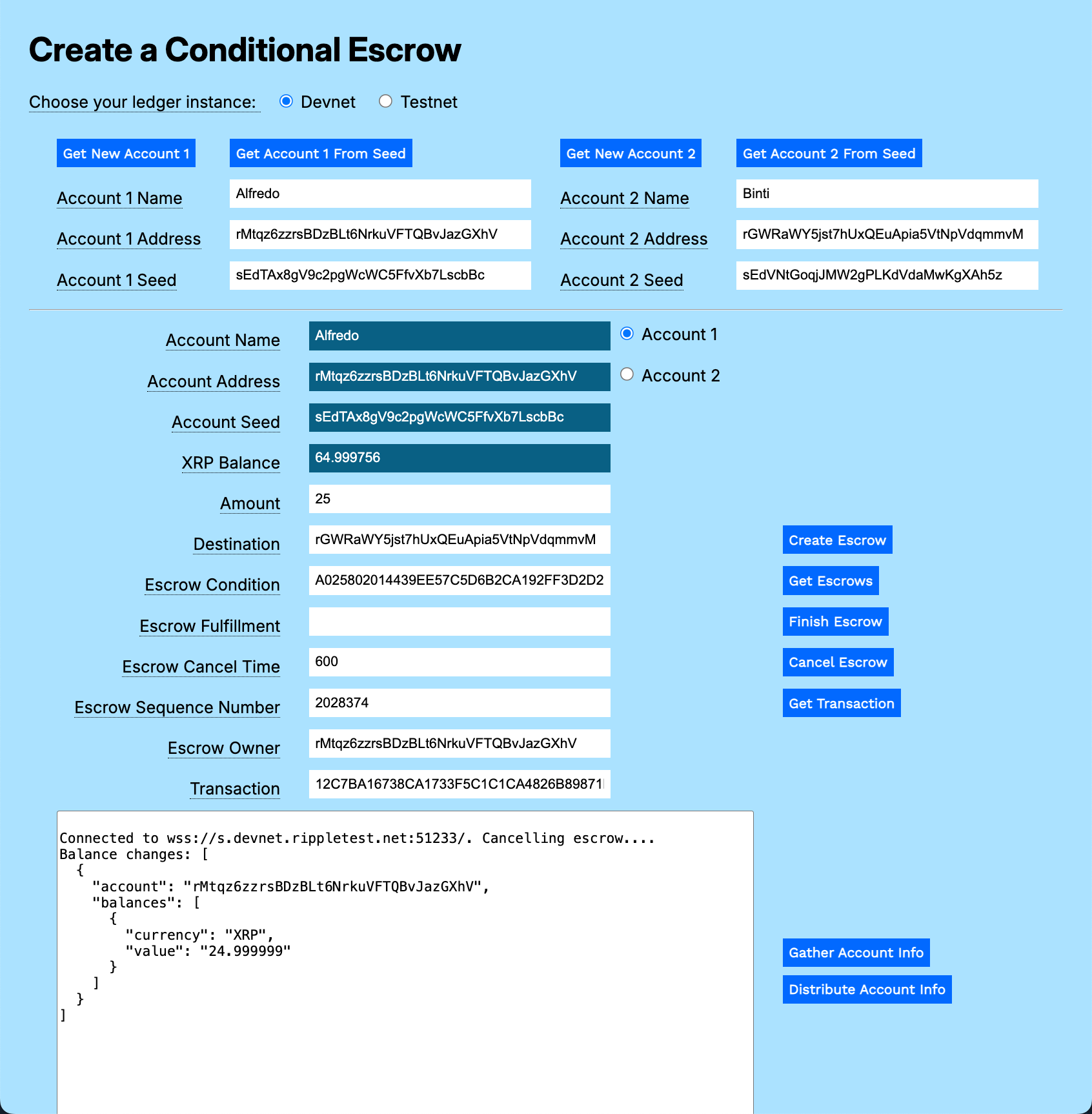
- Click Cancel Escrow.
The funds are returned to the owner account, less the initial transaction fee.
If you forget to save the sequence number, you can find it in the escrow transaction record.
- If needed, create a new escrow as described in Create Escrow, above.
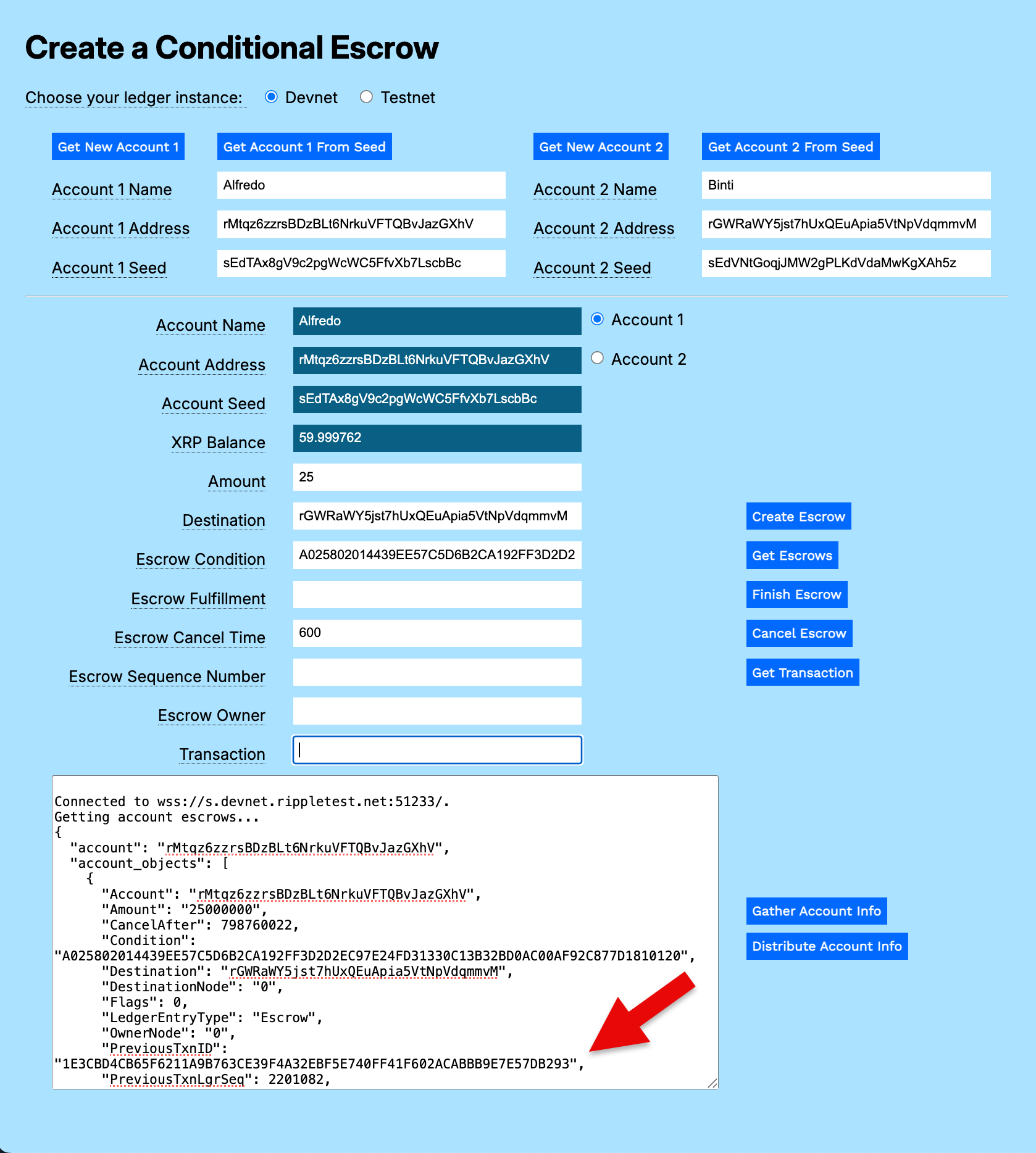
- Click Get Escrows to get the escrow information.
- Copy the PreviousTxnID value from the results.

- Paste the PreviousTxnID in the Transaction field.
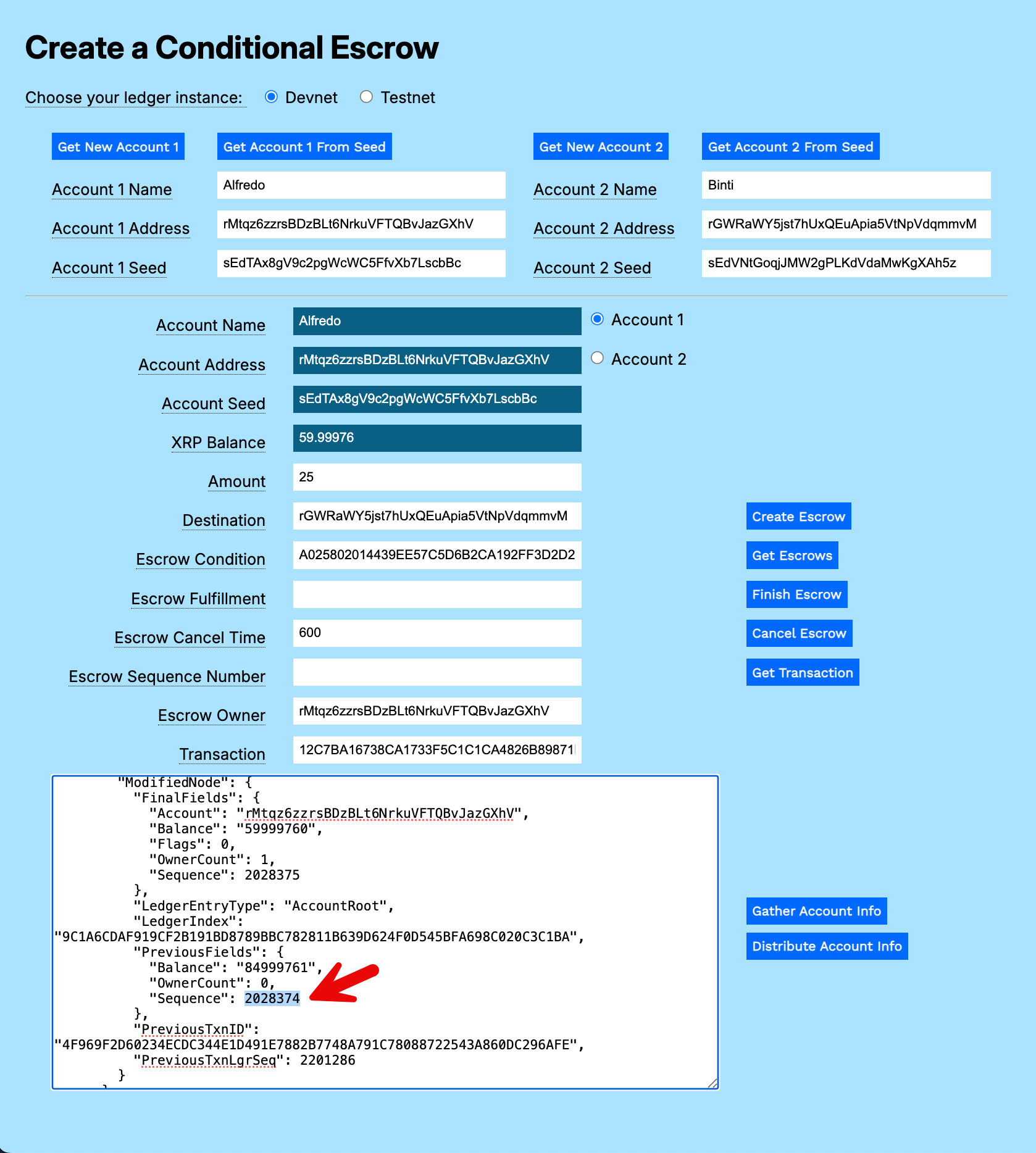
- Click Get Transaction.
- Locate the ModifiedNode.PreviousFields.Sequence value in the results.

Download and expand the Modular Tutorials archive.
This example can be used with any XRP Ledger network, Testnet, or Devnet. You can update the code to choose different or additional XRP Ledger networks.
This function accomplishes two things. It creates a new date object and adds the number of seconds taken from a form field. Then, it adjusts the date from the JavaScript format to the XRP Ledger format.
You provide the numOfSeconds argument, the second parameter is a new Date object.
function addSeconds(numOfSeconds, date = new Date()) {Set the seconds value to the date seconds plus the number of seconds you provide.
date.setSeconds(date.getSeconds() + numOfSeconds);JavaScript dates are in milliseconds. Divide the date by 1000 to base it on seconds.
date = Math.floor(date / 1000)Subtract the number of seconds in the Ripple epoch to convert the value to an XRP Ledger compatible date value.
date = date - 946684800Return the result.
return date;
}async function createTimeBasedEscrow() {Instantiate two new date objects, then set the dates to the current date plus the set number of seconds for the finish and cancel dates.
let escrow_finish_date = new Date()
let escrow_cancel_date = new Date()
escrow_finish_date = addSeconds(parseInt(escrowFinishTimeField.value))
escrow_cancel_date = addSeconds(parseInt(escrowCancelTimeField.value))Connect to the ledger and get the account wallet.
let net = getNet()
const client = new xrpl.Client(net)
await client.connect()
let results = `===Connected to ${net}.===\n\n===Creating time-based escrow.===\n`
resultField.value = resultsDefine the transaction object.
try {
const wallet = xrpl.Wallet.fromSeed(accountSeedField.value)
const sendAmount = amountField.value
const escrowTx = await client.autofill({
"TransactionType": "EscrowCreate",
"Account": wallet.address,
"Amount": xrpl.xrpToDrops(sendAmount),
"Destination": destinationField.value,
"FinishAfter": escrow_finish_date,
"CancelAfter": escrow_cancel_date
})
Sign the prepared transaction object.
const signed = wallet.sign(escrowTx)
}Submit the signed transaction object and wait for the results.
const tx = await client.submitAndWait(signed.tx_blob)Report the results.
results += "\n===Success! === *** Save this sequence number: " + tx.result.tx_json.Sequence
xrpBalanceField.value = (await client.getXrpBalance(wallet.address))
resultField.value = results
}Catch and report any errors, then disconnect from the XRP Ledger.
catch (error) {
results += "\n===Error: " + error.message
resultField.value = results
}
finally {
client.disconnect()
}async function finishEscrow() {Connect to the XRP Ledger.
let net = getNet()
const client = new xrpl.Client(net)
await client.connect()
let results = `===Connected to ${net}. Finishing escrow.===\n`
resultField.value = resultsDefine the transaction. The Owner is the account that created the escrow. The OfferSequence is the sequence number of the escrow transaction. Automatically fill in the common fields for the transaction.
const wallet = xrpl.Wallet.fromSeed(accountSeedField.value)
const prepared = await client.autofill({
"TransactionType": "EscrowFinish",
"Account": accountAddressField.value,
"Owner": escrowOwnerField.value,
"OfferSequence": parseInt(escrowSequenceNumberField.value)
})Sign the transaction definition.
const signed = wallet.sign(prepared)Submit the signed transaction to the XRP ledger.
const tx = await client.submitAndWait(signed.tx_blob)Report the results.
results += "\n===Balance changes===" +
JSON.stringify(xrpl.getBalanceChanges(tx.result.meta), null, 2)
resultField.value = resultsUpdate the XRP Balance field.
xrpBalanceField.value = (await client.getXrpBalance(wallet.address))Catch and report any errors, then disconnect from the XRP Ledger.
catch (error) {
results += "\n===Error: " + error.message + "==="
resultField.value = results
}
finally {
client.disconnect()
}Get the escrows created by or destined to the current account.
async function getEscrows() {Connect to the network. The information you are looking for is public information, so there is no need to instantiate your wallet.
let net = getNet()
const client = new xrpl.Client(net)
await client.connect()
let results = `\n===Connected to ${net}.\nGetting account escrows.===\n`
resultField.value = resultsCreate the account_objects request. Specify that you want objects of the type escrow.
try {
const escrow_objects = await client.request({
"id": 5,
"command": "account_objects",
"account": accountAddressField.value,
"ledger_index": "validated",
"type": "escrow"
})Report the results.
results += JSON.stringify(escrow_objects.result, null, 2)
resultField.value = results
}Catch and report any errors, then disconnect from the XRP Ledger.
catch (error) {
results += "\nError: " + error.message
resultField.value = results
}
finally {
client.disconnect()
}
}async function getTransaction() {Connect to the XRP Ledger.
let net = getNet()
const client = new xrpl.Client(net)
await client.connect()
let results = `\n===Connected to ${net}.===\n===Getting transaction information.===\n`
resultField.value = resultsPrepare and send the transaction information request. The only required parameter is the transaction ID.
try {
const tx_info = await client.request({
"id": 1,
"command": "tx",
"transaction": transactionField.value,
})Report the results.
results += JSON.stringify(tx_info.result, null, 2)
resultField.value = results
}Catch and report any errors, then disconnect from the XRP Ledger.
catch (error) {
results += "\nError: " + error.message
resultField.value = results
}
finally {
client.disconnect()
}
} // End of getTransaction()Cancel an escrow after it passes the expiration date and time.
async function cancelEscrow() {Connect to the XRP Ledger instance and get the account wallet.
let net = getNet()
const client = new xrpl.Client(net)
await client.connect()
let results = `\n===Connected to ${net}. Cancelling escrow.===`
resultField.value = resultsPrepare the EscrowCancel transaction, passing the escrow owner and offer sequence values.
try {
const prepared = await client.autofill({
"TransactionType": "EscrowCancel",
"Account": accountAddressField.value,
"Owner": escrowOwnerField.value,
"OfferSequence": parseInt(escrowSequenceNumberField.value)
})Sign the transaction.
const wallet = xrpl.Wallet.fromSeed(accountSeedField.value)
const signed = wallet.sign(prepared)Submit the transaction and wait for the response.
const tx = await client.submitAndWait(signed.tx_blob)Report the results.
results += "\n===Balance changes: " +
JSON.stringify(xrpl.getBalanceChanges(tx.result.meta), null, 2)
resultField.value = results
)Catch and report any errors, then disconnect from the XRP Ledger instance.
}
catch (error) {
results += "\n===Error: " + error.message
resultField.value = results
}
finally {
client.disconnect()
}
}<html>
<head>
<title>Create a Time-based Escrow</title>
<link href='https://fonts.googleapis.com/css?family=Work Sans' rel='stylesheet'>
<link href="modular-tutorials.css" rel="stylesheet">
<script src='https://unpkg.com/[email protected]/build/xrpl-latest.js'></script>
<script src="account-support.js"></script>
<script src='create-time-escrow.js'></script>
<script>
if (typeof module !== "undefined") {
const xrpl = require('xrpl')
}
</script>
</head>
<!-- ************************************************************** -->
<!-- ********************** The Form ****************************** -->
<!-- ************************************************************** -->
<body>
<h1>Create a Time-based Escrow</h1>
<form id="theForm">
<span class="tooltip" tooltip-data="Choose the XRPL host server for your account.">
Choose your ledger instance:
</span>
<input type="radio" id="dn" name="server" value="wss://s.devnet.rippletest.net:51233" checked>
<label for="dn">Devnet</label>
<input type="radio" id="tn" name="server" value="wss://s.altnet.rippletest.net:51233">
<label for="tn">Testnet</label>
<br /><br />
<table>
<tr>
<td>
<button type="button" onClick="getNewAccount1()">Get New Account 1</button>
</td>
<td>
<button type="button" onClick="getAccountFromSeed1()">Get Account 1 From Seed</button>
</td>
<td>
<button type="button" onClick="getNewAccount2()">Get New Account 2</button>
</td>
<td>
<button type="button" onClick="getAccountFromSeed2()">Get Account 2 From Seed</button>
</td>
</tr>
<tr>
<td>
<span class="tooltip" tooltip-data="Arbitrary human-readable name for the account."><label for="account1name">Account 1 Name</label>
</span>
</td>
<td>
<input type="text" id="account1name" size="40"></input>
</td>
<td>
<span class="tooltip" tooltip-data="Arbitrary human-readable name for the account.">
<label for="account2name">Account 2 Name</label>
</span>
</td>
<td>
<input type="text" id="account2name" size="40"></input>
</td>
</tr>
<tr>
<td>
<span class="tooltip" tooltip-data="Identifying address for the account.">
<label for="account1address">Account 1 Address</label>
</span>
</td>
<td>
<input type="text" id="account1address" size="40"></input>
</td>
<td>
<span class="tooltip" tooltip-data="Identifying address for the account.">
<label for="account2address">Account 2 Address</label>
</span>
</td>
<td>
<input type="text" id="account2address" size="40"></input>
</td>
</tr>
<tr>
<td>
<span class="tooltip" tooltip-data="Seed for deriving public and private keys for the account.">
<label for="account1seed">Account 1 Seed</label>
</span>
</td>
<td>
<input type="text" id="account1seed" size="40"></input>
</td>
<td>
<span class="tooltip" tooltip-data="Seed for deriving public and private keys for the account.">
<label for="account2seed">Account 2 Seed</label>
</span>
</td>
<td>
<input type="text" id="account2seed" size="40"></input>
</td>
</tr>
</table>
<hr />
<table>
<tr valign="top">
<td align="right">
<span class="tooltip" tooltip-data="Name of the currently selected account.">
<label for="accountNameField">Account Name</label>
</span>
</td>
<td>
<input type="text" id="accountNameField" size="40" readonly></input>
<input type="radio" id="account1" name="accounts" value="account1">
<label for="account1">Account 1</label>
</td>
</tr>
<tr valign="top">
<td align="right">
<span class="tooltip" tooltip-data="Address of the currently selected account.">
<label for="accountAddressField">Account Address</label>
</span>
</td>
<td>
<input type="text" id="accountAddressField" size="40" readonly></input>
<input type="radio" id="account2" name="accounts" value="account2">
<label for="account2">Account 2</label>
</td>
</tr>
<tr valign="top">
<td align="right">
<span class="tooltip" tooltip-data="Seed of the currently selected account.">
<label for="accountSeedField">Account Seed</label>
</span>
</td>
<td>
<input type="text" id="accountSeedField" size="40" readonly></input>
<br>
</td>
</tr>
<tr>
<td align="right">
<span class="tooltip" tooltip-data="XRP balance for the currently selected account.">
<label for="xrpBalanceField">XRP Balance</label>
</span>
</td>
<td>
<input type="text" id="xrpBalanceField" size="40" readonly></input>
</td>
</tr>
<tr>
<td align="right">
<span class="tooltip" tooltip-data="Amount of XRP to send.">
<label for="amountField">Amount</label>
</span>
</td>
<td>
<input type="text" id="amountField" size="40"></input>
</td>
</tr>
<tr>
<td align="right">
<span class="tooltip" tooltip-data="Destination account address where the escrow is sent.">
<lable for="destinationField">Destination</lable>
</span>
</td>
<td>
<input type="text" id="destinationField" size="40"></input>
<br>
</td>
<td align="left" valign="top">
<button type="button" onClick="createTimeBasedEscrow()">Create Time-based Escrow</button>
</td>
</tr>
<tr>
<td align="right">
<span class="tooltip" tooltip-data="Escrow finish time, in seconds.">
<lable for="escrowFinishTimeField">Escrow Finish Time</lable>
</span>
</td>
<td>
<input type="text" id="escrowFinishTimeField" size="40"></input>
<br>
</td>
<td align="left" valign="top">
<button type="button" onClick="getEscrows()">Get Escrows</button>
</td>
</tr>
<tr>
<td align="right">
<span class="tooltip" tooltip-data="Escrow cancel time, in seconds.">
<lable for="escrowCancelTimeField">Escrow Cancel Time</lable>
</span>
</td>
<td>
<input type="text" id="escrowCancelTimeField" size="40"></input>
<br>
</td>
<td align="left" valign="top">
<button type="button" onClick="finishTimeBasedEscrow()">Finish Time-based Escrow</button>
</td>
</tr>
<tr>
<td align="right">
<span class="tooltip" tooltip-data="Escrow sequence number, used when finishing the escrow.">
<lable for="escrowSequenceNumberField">Escrow Sequence Number</lable>
</span>
</td>
<td>
<input type="text" id="escrowSequenceNumberField" size="40"></input>
<br>
</td>
<td>
<button type="button" onClick="cancelEscrow()">Cancel Escrow</button>
</td>
</tr>
<tr>
<td align="right">
<span class="tooltip" tooltip-data="Escrow owner, the account that created the escrow.">
<lable for="escrowOwnerField">Escrow Owner</lable>
</span>
</td>
<td>
<input type="text" id="escrowOwnerField" size="40"></input>
<br>
</td>
<td>
<button type="button" onClick="getTransaction()">Get Transaction</button>
</td>
</tr>
<tr>
<td align="right">
<span class="tooltip" tooltip-data="Transaction number, used with the Get Transaction button.">
<lable for="transactionField">Transaction</lable>
</span>
</td>
<td>
<input type="text" id="transactionField" size="40"></input>
<br>
</td>
<td>
</td>
</tr>
<tr>
<td colspan="2">
<p align="right">
<textarea id="resultField" cols="80" rows="20"></textarea>
</p>
</td>
<td align="left" valign="top">
<button type="button" onClick="gatherAccountInfo()">Gather Account Info</button><br/>
<button type="button" onClick="distributeAccountInfo()">Distribute Account Info</button>
</td>
</tr>
</table>
</form>
</body>
<script>
const radioButtons = document.querySelectorAll('input[type="radio"]');
radioButtons.forEach(radio => {
radio.addEventListener('change', function() {
if (this.value === 'account1') {
populate1()
} else if (this.value === 'account2') {
populate2()
}
});
});
</script>
</html>